Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

reactjs - How can I scroll to a page when doing React Router history push in my case - Stack Overflow

reactjs - Ionic/React/TypeScript,using react-router history.push, history.replace and history.goBack Animation triggers twice - Stack Overflow

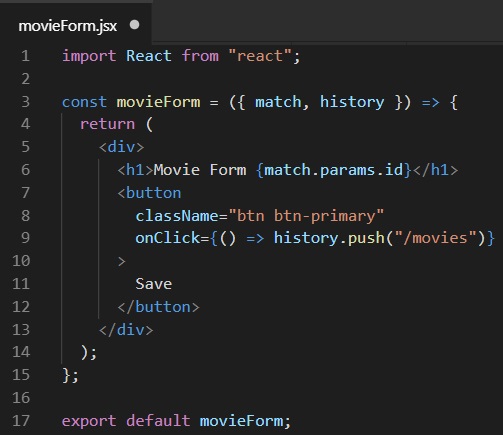
javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

Dispatching react router push action from <Feature/> onClick generates error · Issue #609 · alex3165/react-mapbox-gl · GitHub


.png)






![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/58JwXUEy07w/maxresdefault.jpg)